封面照片:如何幫部落格安裝上自己的IG貼紙呢?
說真的,instagram確實已經流行使用好一陣子了,
但是葛瑞絲一直沒認真在使用,
因為一開始真的摸索不到IG的樂趣啊,
我想很多人也都是下載來看看,真正熱絡使用的也不多。
但是,為啥我會忽然想安裝IG小貼紙在我的側欄上呢?
因為,我開始想宣傳我的IG帳號了啊XD
https://www.instagram.com/avectoielle/
歡迎大家來追蹤一下、交交朋友喔^0^
其實說正格的,因為一直都沒認真想經營IG,
但是有一天看到了一篇新聞在講臉書的無情與出包,
想想...如果哪天臉書粉絲團被莫名其妙關閉或刪除帳號後,
那我辛辛苦苦累積的粉絲朋友就可能這樣失去聯繫了~
讓我驚醒,覺得應該繼續經營另外一個平台,
至少兩邊都可以有喜歡我的朋友聯繫或追蹤得到我動態的管道。
只是,宣傳哪有那麼簡單!
頂多粉絲團貼個文宣傳,部落格側欄也做個小貼紙不無小補宣傳囉~
為此葛瑞絲還稍微做功課查看看是否有IG貼紙可以嵌入部落格的功能,
成功了以後就順便寫文和大家分享♥
首先,您必須找到WEBSTAWIDGETS這個網站,
登入之後即可免費使用。
可以直接使用instagram帳號登入
登入以後,在Personal Details下方填入您的電子信箱,
接著點選UPDATE更新,
此後信箱會收到認證信函,點選連結即通過認證。
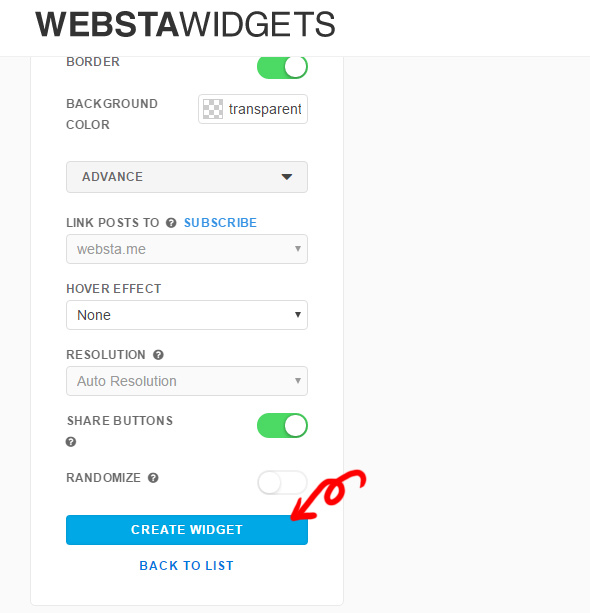
這時候就來到上面這畫面,
我隨便翻譯一下英文格中要填的東西,
側欄想放多大多寬的顯示貼紙就看各人喜好囉~
ADVANCE是進階設定,有的功能需要付費,
我個人是建議就不管它啦!
主要就是按下CREATE WIDGET的鍵。
如此一來下方就有程式碼囉!
只要按下複製即可。
製作完後在"CREATE"項目中都會留檔,
可以自己去編輯或刪除,
選擇自己最喜歡的顯示樣子後,接著就是到個人部落格後臺啦!
以我本身是痞客邦的平台來說,
就是點選側邊欄位設定,
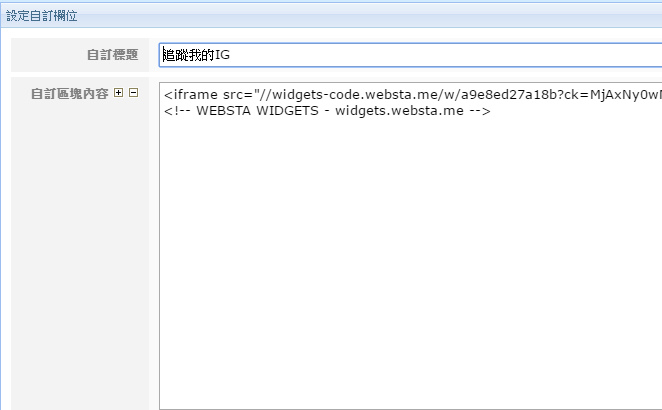
自己加上一個側欄項目,點選設定
自訂標題~
貼上剛剛從Websta Widgets複製的程式碼,
接著記得按下儲存,如此一來就設定成功囉!
點回部落格首頁檢查看看,
YA!側欄真的出現囉~
至少對你真正有興趣的人會去關注一下啦^^
以上就是整個安裝小貼紙的步驟分享,希望對有需要的人有幫助。
PS.我使用幾天發現側欄縮小圖會隨著IG更新而變化,
不過不會即時,要等一段時間喔~
歡迎大家追蹤我IG,覺得文章有幫助的話,
也懇請大家來我的粉絲團讚一個喔^0^


















 留言列表
留言列表